|
|
在数据可视化领域,Plotly不仅是高效的绘图工具,更是设计师的创意画布。
当基础图表已无法满足品牌化需求时,样式定制能力将成为数据叙事的关键武器。
深入的样式定制能够帮助我们打造品牌化图表、实现精准的视觉表达,并显著提升交互体验。
本文将深入探讨Plotly的样式定制高级技巧,从自定义模板的创建到颜色映射与字体的高级应用,希望能帮助你更好的实现数据可视化项目。
1. 自定义模板
自定义模板是 Plotly 样式定制的核心工具之一。
通过模板,我们可以定义图表的整体风格,包括布局、颜色和字体等,从而实现一致性和可复用性。
1.1. 模板的创建
模板的创建基于一个字典结构,其中包含多个关键配置项。
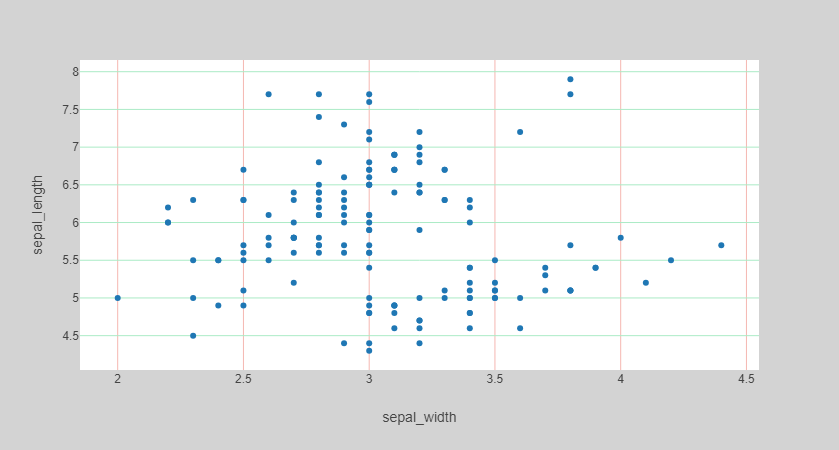
import plotly.express as pximport plotly.graph_objects as goimport plotly.io as pio# 创建自定义模板custom_template = go.layout.Template()custom_template.layout.paper_bgcolor = 'lightgray'custom_template.layout.plot_bgcolor = 'white'custom_template.layout.xaxis.gridcolor = '#f5b7b1'custom_template.layout.yaxis.gridcolor = '#abebc6'custom_template.layout.font.family = 'Arial'custom_template.layout.font.size = 12# 自定义模板的名称pio.templates["my_theme"] = custom_templatedf = px.data.iris()fig = px.scatter(df, x="sepal_width", y="sepal_length", template="my_theme")fig.show()

借助 go.layout.Template() 创建一个新的模板对象,并且对模板的各项属性进行设置,例如背景颜色、网格颜色、字体等。
利用 pio.templates 把自定义模板添加到可用模板列表中。
1.2. 模板的保存与复用
创建好自定义模板后,可以将其保存为 JSON 文件,方便在其他项目中复用。
import json# 将模板的布局转换为字典template_dict = { 'layout': custom_template.layout.to_plotly_json()}# 保存为 JSON 文件with open('custom_template.json', 'w') as f: json.dump(template_dict, f, indent=4)其他项目通过加载custom_template.json来复用模板。
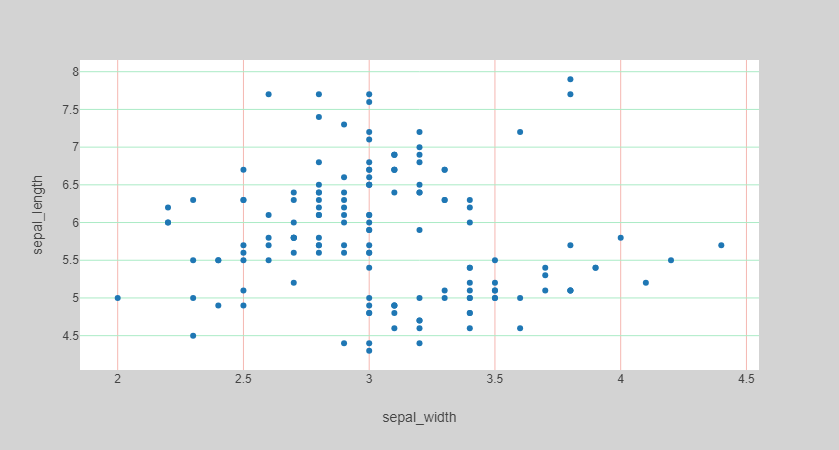
# 从 JSON 文件加载模板with open("custom_template.json", "r") as f: loaded_template_dict = json.load(f)# 将加载的模板添加到可用模板列表中pio.templates["loaded_custom_template"] = loaded_template_dict# 使用加载的自定义模板创建图表df = px.data.iris()fig = px.scatter( df, x="sepal_width", y="sepal_length", template="loaded_custom_template",)# 显示图表fig.show()

2. 自定义颜色和字体
颜色和字体是视觉表达的关键元素。
通过自定义颜色映射和字体,我们可以进一步提升图表的视觉效果。
2.1. 离散颜色
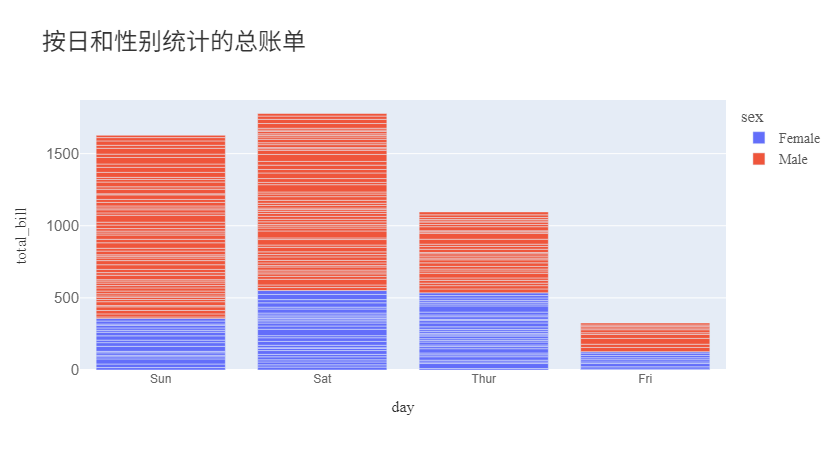
离散颜色映射通常用于分类数据。以下是一个使用离散颜色映射的柱状图示例:
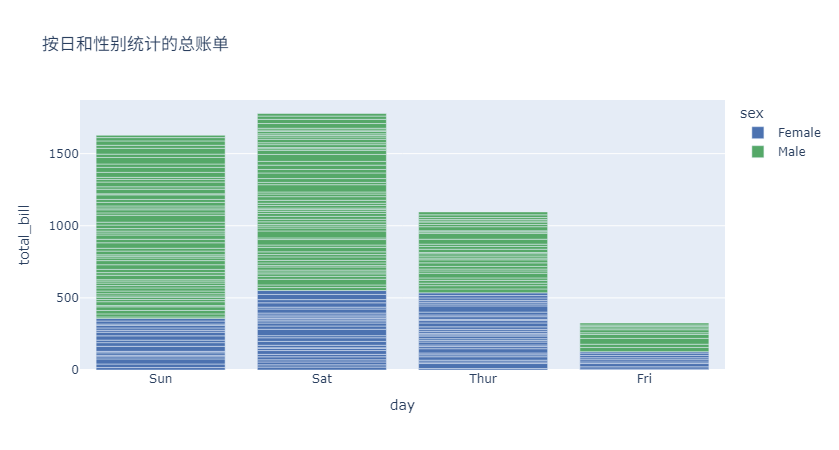
import plotly.express as px# 加载数据df = px.data.tips()# 定义离散颜色映射discrete_colorscale = ["#4C72B0", "#55A868", "#C44E52", "#8172B2", "#CCB974"]# 绘制柱状图并应用离散颜色映射fig = px.bar( df, x="day", y="total_bill", color="sex", color_discrete_sequence=discrete_colorscale, # 使用离散颜色映射 title="按日和性别统计的总账单",)# 显示图表fig.show()

在这个示例中:
- color_discrete_sequence参数用于指定离散颜色映射
- color参数指定了分类变量sex,Plotly根据这个变量为不同类别分配颜色
2.2. 连续颜色
连续颜色映射通常用于数值范围数据。以下是一个使用连续颜色映射的散点图示例:
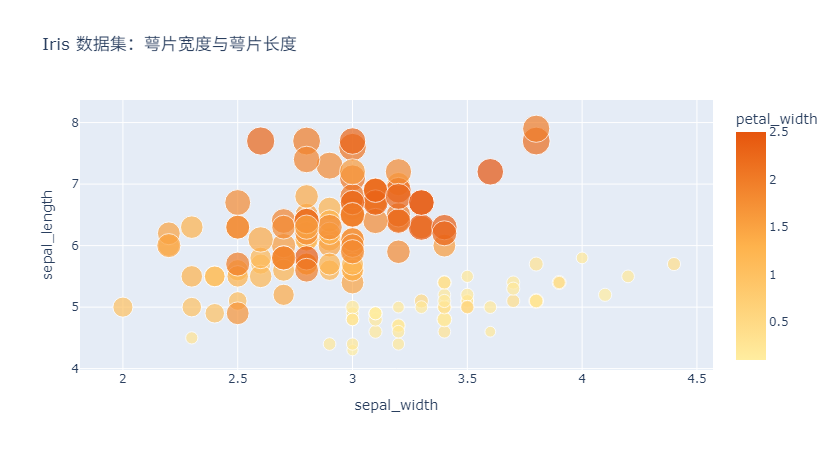
import plotly.express as px# 加载数据df = px.data.iris()# 定义连续颜色映射continuous_colorscale = [[0, "#FFEDA0"], [0.5, "#FEB24C"], [1, "#E6550D"]]# 绘制散点图并应用连续颜色映射fig = px.scatter( df, x="sepal_width", y="sepal_length", size="petal_length", color="petal_width", color_continuous_scale=continuous_colorscale, # 使用连续颜色映射 title="Iris 数据集:萼片宽度与萼片长度",)# 显示图表fig.show()

在这个示例中:
color_continuous_scale参数使用了Plotly内置的颜色映射方案Viridis。
Plotly 提供了许多其他内置颜色映射方案,如Plasma、Inferno、Magma等。
2.3. 分级字体控制
分级字体控制允许你为不同的图表元素(如标题、图例、坐标轴标签等)设置不同的字体样式。
import plotly.express as px# 加载数据df = px.data.tips()# 绘制柱状图fig = px.bar( df, x="day", y="total_bill", color="sex", title="按日和性别统计的总账单")# 分级字体设置fig.update_layout( title_font={"family": "Roboto", "size": 24, "color": "#333333"}, # 标题字体 legend_font={"family": "Open Sans", "size": 14, "color": "#555555"}, # 图例字体 xaxis_title_font={"family": "Lato", "size": 16, "color": "#333333"}, # X 轴标题字体 yaxis_title_font={"family": "Lato", "size": 16, "color": "#333333"}, # Y 轴标题字体 xaxis_tickfont={"family": "Arial", "size": 12, "color": "#666666"}, # 坐标轴刻度字体 yaxis_tickfont={"family": "Arial", "size": 15, "color": "#666666"}, # 坐标轴刻度字体)# 显示图表fig.show()

在这个示例中:
- title_font设置了标题的字体样式
- legend_font设置了图例的字体样式
- xaxis_title_font和yaxis_title_font分别设置了 X 轴和 Y 轴标题的字体样式
- xaxis_tickfont和yaxis_tickfont设置了坐标轴刻度的字体样式
3. 总结
通过深入的样式定制,Plotly能够实现可视化的一致性、提升信息传达效率和优化用户体验。
以下是几点实践建议:
- 模板设计遵循「颜色-布局-字体」优先级原则:颜色是视觉的第一印象,布局决定了整体结构,字体则影响细节体验
- 颜色映射需保证色盲友好性:避免红绿直接对比,选择色盲友好的配色方案。
- 字体选择需考虑多平台兼容性:优先使用 Web 安全字体,并为自定义字体设置回退选项。
|
|